
 Hey there, fellow React enthusiasts! We’re exploring the beautiful world of Ant Design for React today. It’s probably well-known to developers, but it’s a real treat for those who are just starting. Without using the dull corporate lingo, let’s examine this great design library.
Hey there, fellow React enthusiasts! We’re exploring the beautiful world of Ant Design for React today. It’s probably well-known to developers, but it’s a real treat for those who are just starting. Without using the dull corporate lingo, let’s examine this great design library.
Okay, let’s clarify the basics before we get too fired up. Ant Design is not about ants, and it’s not a picnic organizer. It’s a popular UI framework for React, and it’s here to make your life easier when building web applications.
First things first, why should you even consider using Ant Design? You could say it’s like having a superpower in your toolkit for web development. Some of the explanations for your potential fondness for it are as follows:
Okay, let’s get going now that we’re all pumped up. An easy tutorial for setting up Ant Design in your React app is provided below:
Remember that pizza analogy? Well, Ant Design doesn’t just give you a pre-made pizza; it lets you add your favourite toppings. You can customize the design to match your app’s unique style. Change colours, fonts, and other styles with ease.
A Quick Example
Let’s say you want to create a stylish button. Here’s how you can do it with Ant Design:
import { Button } from ‘and’;
function MyButton() {
return (
<Button type=”primary” shape=”round”>
Click Me!
</Button>
);
}
You get a rounded, primary-coloured button without breaking a sweat. That’s Ant Design magic right there!

The Ant Design Ecosystem
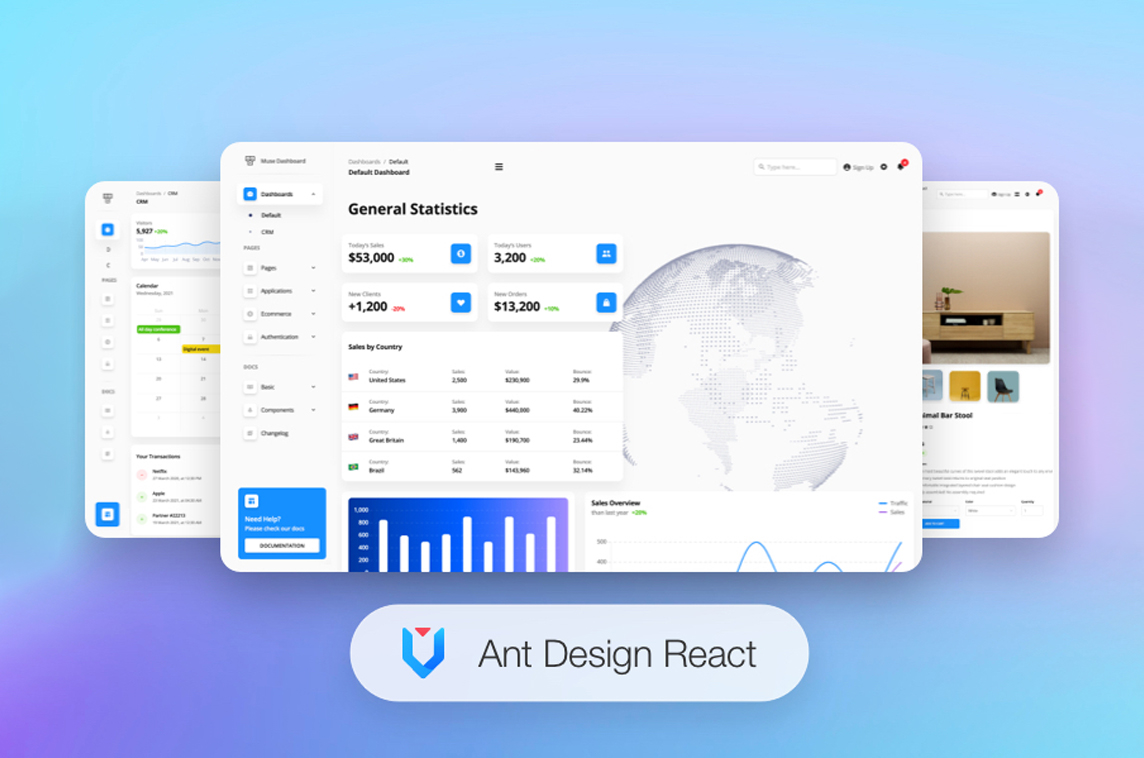
Ant Design is more than just UI components. It also offers tools like Ant Design Pro for building enterprise-level applications and Ant Design Charts for creating interactive charts and graphs.
So, there you have it, a friendly introduction to Ant Design for React. It’s like having a superhero sidekick in your web development adventures, saving you time, effort, and frustration. Plus, it makes your web apps look sleek and professional.
But remember, like any superhero, Ant Design is a powerful tool that requires some practice to master. So, roll up your sleeves, experiment, and have fun creating fantastic user interfaces with Ant Design for React. Happy coding!
Leave a Reply